在线聊天系统源码(PHP网站在线客服聊天系统源码)
2023-02-26 17:31:38
PHP中在线聊天系统源码是一个即时通讯系统,用于在聊天室中用户之间共享消息。源码只包含用户方。用户可以注册/登录自己来开始聊天,他们必须登录才能进入聊天室,该源码一个简单的系统,就像信使的最简单形式。

关于在线聊天系统源码:
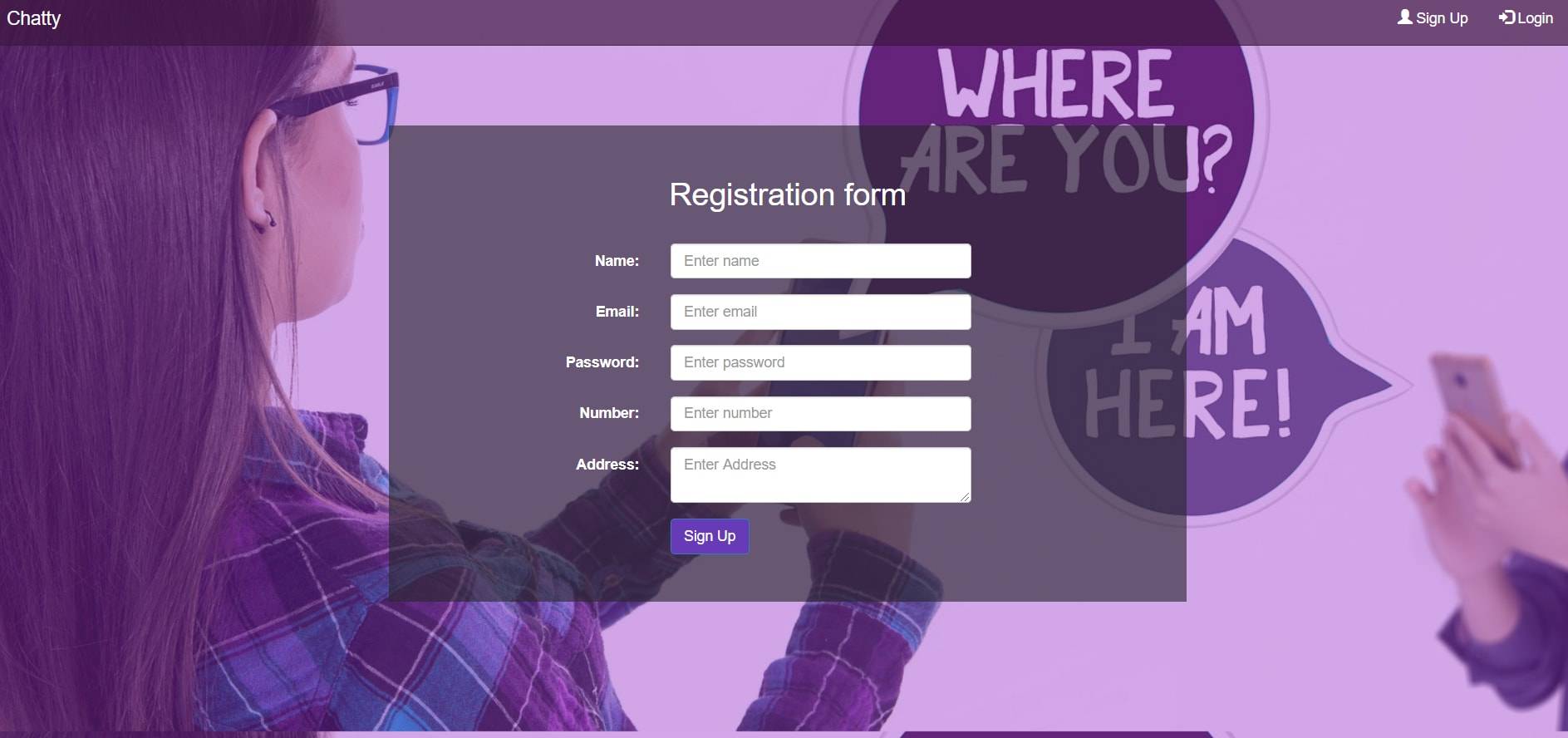
这个简单的聊天系统是在PHP、javascript和CSS开发的。说到这个系统的特性,它只包含用户部分。从这里,用户可以登录/注册进入聊天室进行对话。这个项目的设计非常简单,所以用户在工作时不会发现任何困难,这个简单的PHP聊天系统有助于向不同的新用户发送消息。
源码:zxkfym.top
如何运行源码?
要运行这个源码,您必须在您的PC上安装一个虚拟服务器,即XAMPP(适用于Windows)。
在XAMPP中启动Apache和MySQL之后,执行以下步骤。
第一步:提取文件;
第二步:复制主项目文件夹;
第三步:粘贴到xampp/htdocs/
第四步:创建名为“tutorial_db”的数据库,然后点击导入选项卡;
第五步:点击浏览文件,选择“tutorial_db.sql”文件是在"数据库"文件夹;
第六步:点击去,创建数据库;
第七步:打开浏览器,进入URL“localhost/chat_project/”

PHP在线聊天系统源码详情:
步骤1:HTML标记
我们将通过创建第一个名为index.php的文件开始本教程。

我们从通常的DOCTYPE、HTML、head和body标签开始HTML。在head标记中,我们添加标题并链接到CSS样式表(style.css)。
在body标签中,我们在#包装我们将有三个主要块:一个简单的菜单、我们的聊天框和我们的消息输入,每个都有其各自的div和id。
的#菜单Div将由两个段落元素组成。第一个将是对用户的欢迎,并将在左边,第二个将是出口链接,并将在右边。我们在布局中使用flexbox而不是浮动元素。
的#chatboxDiv将包含我们的聊天日志。我们将使用jQuery从外部文件加载日志ajax请求。
我们的最后一项#包装Div将是我们的表单,它将包含一个用于用户消息的文本输入和一个提交按钮。
我们最后添加脚本,以便页面加载更快。我们将首先链接到Cloudflare jQuery CDN,因为我们将在本教程中使用jQuery库。我们的第二个脚本标记是我们将要处理的。文档准备好后,我们将加载所有代码。
步骤2:CSS样式
现在我们将添加一些CSS,使我们的聊天应用程序看起来比默认浏览器样式更好。下面的代码将被添加到我们的style.css文件中。

* {
margin: 0;
padding: 0;
}
body {
margin: 20px auto;
font-family: "Lato";
font-weight: 300;
}
form {
padding: 15px 25px;
display: flex;
gap: 10px;
justify-content: center;
}
form label {
font-size: 1.5rem;
font-weight: bold;
}
input {
font-family: "Lato";
}
a {
color: #0000ff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
#wrapper,
#loginform {
margin: 0 auto;
padding-bottom: 25px;
background: #eee;
width: 600px;
max-width: 100%;
border: 2px solid #212121;
border-radius: 4px;
}
#loginform {
padding-top: 18px;
text-align: center;
}
#loginform p {
padding: 15px 25px;
font-size: 1.4rem;
font-weight: bold;
}
#chatbox {
text-align: left;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
background: #fff;
height: 300px;
width: 530px;
border: 1px solid #a7a7a7;
overflow: auto;
border-radius: 4px;
border-bottom: 4px solid #a7a7a7;
}
#usermsg {
flex: 1;
border-radius: 4px;
border: 1px solid #ff9800;
}
#name {
border-radius: 4px;
border: 1px solid #ff9800;
padding: 2px 8px;
}
#submitmsg,
#enter{
background: #ff9800;
border: 2px solid #e65100;
color: white;
padding: 4px 10px;
font-weight: bold;
border-radius: 4px;
}
.error {
color: #ff0000;
}
#menu {
padding: 15px 25px;
display: flex;
}
#menu p.welcome {
flex: 1;
}
a#exit {
color: white;
background: #c62828;
padding: 4px 8px;
border-radius: 4px;
font-weight: bold;
}
.msgln {
margin: 0 0 5px 0;
}
.msgln span.left-info {
color: orangered;
}
.msgln span.chat-time {
color: #666;
font-size: 60%;
vertical-align: super;
}
.msgln b.user-name, .msgln b.user-name-left {
font-weight: bold;
background: #546e7a;
color: white;
padding: 2px 4px;
font-size: 90%;
border-radius: 4px;
margin: 0 5px 0 0;
}
百万 源码 资源.msgln b.user-name-left {
background: orangered;
}
上面的CSS没有什么特别之处,除了一些id或类(我们已经为它们设置了样式)将在稍后添加。如上所示,我们已经完成了聊天用户界面的构建。